Hi users today im going to tell you how to make your blogger blog fully search engine optimize.Most of us like me use Blogger.com to start their free blog which may be for making experience or sharing knowledge, in the voice of blogging. But if your blog is not Search Engine Friendly than you can not archive your aim or target. For that purpose you need to make your blog fully Search Engine Optimized, so that people searching their keywords will easily access to your blog.Some time ago Trick Donor introduced the Meta tag Generator tool with meta tags optimization tips for our visitors,But today I will tell you that How to make Blogger blog highly search engine optimize using correct Meta tags.Meta tag is one of the main factor of onpage seo (search engine optimization)Many blogger using Meta tag in own blog but he does not know that Meta tag.If you want to optimize blogger comments, archives and labels for better search then visit here.
Want to make your blogger blog search engine friendly so you can follow simple steps,steps are below.
Steps to Make Blogger Blog Search Engine Friendly using Meta tag.
Step 1: First Backup Your Blogger Template before Making Blogger blog Search Engine Optimize.
Step 2: Go to Blogger Dashboard >Template > Edit HTML > press Ctrl + F and find <head>.
Step 3: Remove every thing between <head> to <b:skin><![CDATA[
Step 4: Just Place the following code(below) between <head> and <b:skin><![CDATA[
<b:include data='blog' name='all-head-content'/><b:if cond='data:blog.url == data:blog.homepageUrl'><title>.....you blog title here.....</title><meta content='......you blog description here.....' name='Description'/><meta content='.....your blog keywords here keywords must be related to you blog....' name='Keywords'/></b:if><b:if cond='data:blog.pageType == "index"'><title><data:blog.title/></title> <b:else/><title><data:blog.pageName/>-Your blog name only</title> </b:if><b:if cond='data:blog.pageType == "item"'><meta expr:content='data:blog.pageName' name='Keywords'/></b:if>
Replace the highlight text from above code.
See the below screen shot of meta tag code by Tricks Donor between <head> and <b:skin><![CDATA[
Click on SAVE TEMPLATE button.
Step 5: Go to Blogger Dashboard > Settings > and you can see Title and Description box on Settings page
Enter Title of your Home Page again
Enter Description of your Home page again ( see below screen shot, I think is helpful for you).
Click on SAVE SETTINGS.
Step 6: Go to draft.blogger.com > select your Blog and open > click on Settings you see > Search preferences option click this option you use this feature only on New Blogger Interface not in old Blogger Interface.you see Crawlers and indexing text below the text two options are :
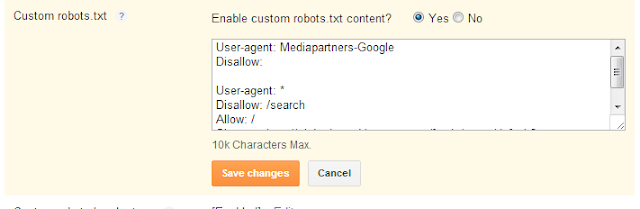
1.Custom robots.txt.
2.Custom robots header tags.
1.First you click Edit (right side of custom robots.txt option) see below screen shot.
User-agent: Mediapartners-GoogleDisallow:User-agent: *Disallow: /searchAllow: /Sitemap: http://www.you blog url here.com/feeds/posts/default?orderby=UPDATED
Change "http://www.you blog url here.com" to your blog URL.
From above code enter in Custom robots.txt box like above screen shot and click on Save changes button.
2.Click on Edit (right side of Custom robots header tags ) see below screen shot.
Set custom robots header tag according to screen shot and click on Save changes button.
How to use Search Description Feature:
You see this feature right side in post editor (see below screen shot).
Step 8: Adding Image tag in blogger to drive traffic of your blog through search engines.
<script type='text/javascript'>//<![CDATA[jQuery('a').each(function() {// Let's make external links open in a new window.var href = jQuery(this).attr('href');if (typeof href != 'undefined' && href != "" && (href.indexOf('http://') != -1 || href.indexOf('https://') != -1) && href.indexOf(window.location.hostname) == -1) {jQuery(this).attr("target", "_blank");}});jQuery('a').each(function() {// Let's make external links open in a new window.var href = jQuery(this).attr('href');if (typeof href != 'undefined' && href != "" && (href.indexOf('http://') != -1 || href.indexOf('https://') != -1) && href.indexOf(window.location.hostname) == -1) {jQuery(this).attr("rel", "nofollow");}});$(document).ready(function() {$('img').each(function(){var $img = $(this);var filename = $img.attr('src')$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));});});$(document).ready(function() {$('img').each(function(){var $img = $(this);var filename = $img.attr('src')$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));});});//]]></script>
Go to Blogger Dashboard > Design > Edit Html and search for </body>
Copy the above script and paste it to above the </body> tag and Click on SAVE TEMPLATE
That’s it. Now your blogger blog is fully and properly Search Engine optimize.
If you like our post please share it with your friends